If you've just begun developing your product and are already considering how UX writing should appear, your timing is spot on!
Designers often mistakenly craft interface copy only after they have prepared the entire product and site for users.
But, it is better to do it sooner than later, because what's more crucial than a great initial user experience?
In today's article, we'll dive into 12 UX writing best practices to show you how to optimize and enhance your UX text for optimal results!
Let's get started!
What Is a UX Writing?
UX writing involves selecting the most suitable words for a digital product. Its primary focus is on crafting text, also known as a copy, that aids users in navigating software, websites, and apps.
It consists of many components, such as:
- Calls to action
- Error alerts
- Confirmation notices
- Greeting messages
- Menu labels
- Button text.
The quality of UX writing heavily impacts how users perceive your product.
Therefore, every word counts regardless of its brevity and simplicity.
What Are the Key Questions to Ask Yourself When Creating UX Content?
When you’re creating UX content, it’s essential to ask yourself specific questions. These questions naturally come up as you start, and they help you craft content with clear goals in mind.
For example:
🎯What are our competitors doing with their UX copy, and is it effective?
🎯Which goal do users want to accomplish?
🎯Where in the process of navigating the product/site is the user currently?
🎯In which mode they could be?
🎯Is this a first-time user, or they are a long-time customer?
Now that you know a little bit about what UX writing is and where to start, let's look at some UX writing best practices!
12 UX Writing Best Practices to Elevate User Experience
1. Be Straightforward
Failing in UX writing often occurs when the content confuses users.
Therefore, every word used should be easily understandable.
How to achieve this? Test it.
Seek feedback from other writers as well as non-writers to evaluate the clarity of your text. Additionally, consider asking non-native speakers for their input, as their perspective can be especially valuable.
📌Note
To check if your text is understandable, you can think of these questions:
- Is there a simpler term or synonym to use?
- What does the user need to know at this step?
💡Pro Tip
Besides helping you with different writing tasks, TextCortex’s feature Zeno Chat can address your queries! You can ask it any query and receive the response in seconds. You can ask it to offer you synonyms and expressions to use.
2. Keep It Short
Nothing is worse than long text passages that drive readers away. The primary focus when writing should be on ensuring text is easily digestible.
Let's consider some questions to help keep it concise yet valuable:
🎯 Are there any unnecessary words in this sentence?
🎯 Can this sentence be split into two?
🎯 Does the message remain clear when we remove anything unnecessary?
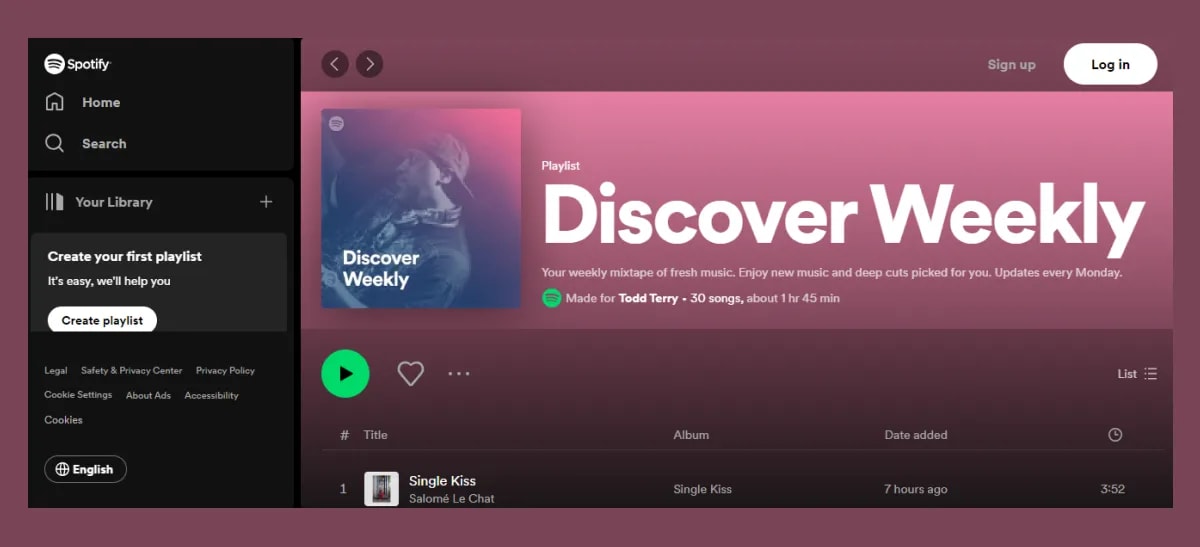
Take a look at how Spotify boosts user engagement and satisfaction with short-text personalized recommendations:

It says: “Your weekly mixtape of fresh music. Enjoy new music and deep cuts picked for you. Updates every Monday”.
It is short, informative, and catchy.
💡Pro Tip
TextCortex’s paraphrasing feature helps you modify long sentences into short but interesting sections. Simply paste the text into the text box and TextCortex will paraphrase it.
With over 25 languages available you can adapt your text for different audiences.
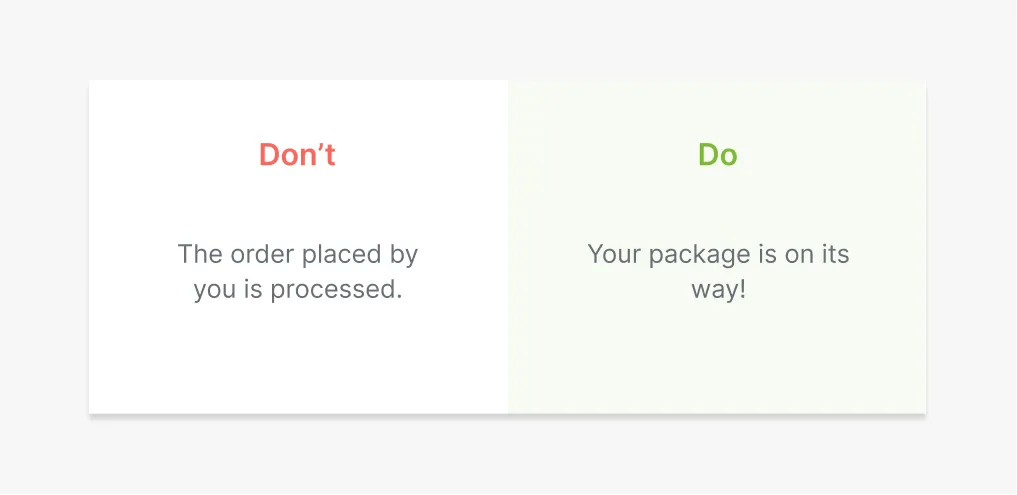
3. Write In the Present Tense
Since your user is currently navigating through your product app, you want to describe actions and not future outcomes. This means you should avoid using any tense besides the present tense.
For example:
Future tense: “By clicking here, you will proceed to checkout."
Present tense: “Click here to proceed to checkout.”
Also, it is common for people to slip into using the present perfect tense instead of the present. Example:
Present perfect tense: "Your account has been successfully created"
Present tense: “Your account is successfully created."
4. Use Active Voice
This practice connects to the previous one well. Active voice makes text easier to read, clearer, and more direct.
It's not just for UX writing but for any written content creation.
Let’s check a few examples:
Passive Voice:
"Your password has been changed successfully."
"An error was encountered while processing your request."
Active Voice:
"You successfully changed your password."
"We encountered an error while processing your request."
Using active voice is not complicated, but it makes a huge difference, make sure it becomes your everyday practice.
5. Use Adequate Language
Using adequate language is choosing phrases and words appropriate for both the product and the target audience.
You need to consider how familiar users are with the product and what is their language proficiency.
Ensure that users can easily understand prompts and instructions without any misinterpretation.
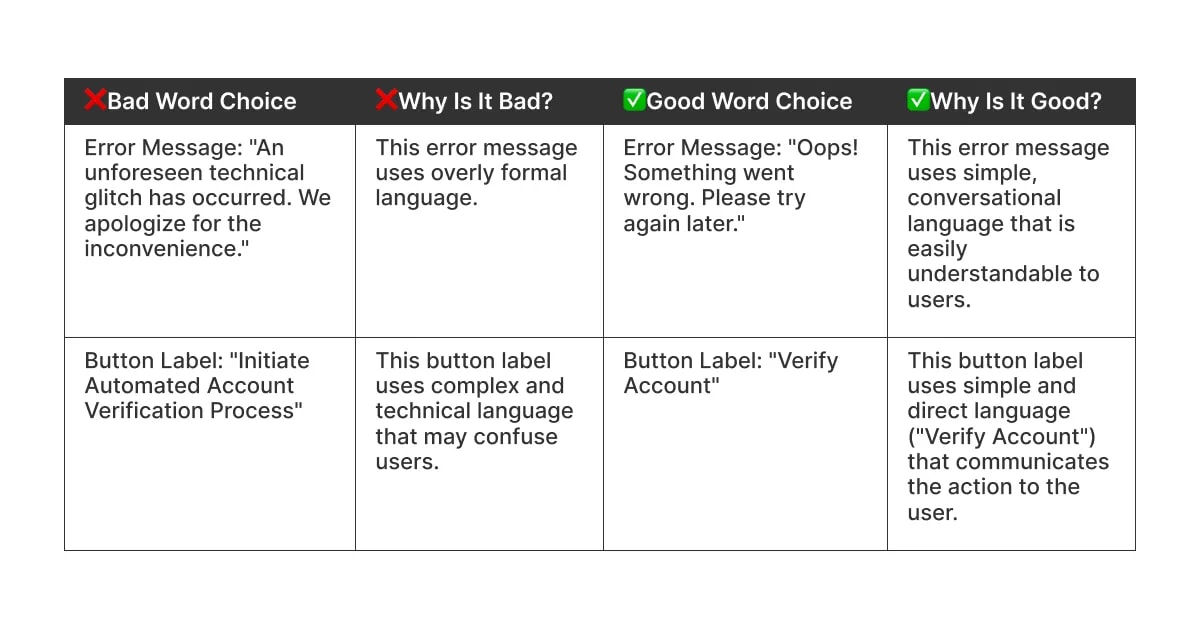
Here is a little table to visualize what are bad and good examples:

You can use these practices for any type of UX writing as directions on what to avoid and what brings results.
6. Use Consistent Terminology
While reading this article you may think, is there an end to the importance of using every single word?
The answer is no. The more you dive into UX writing best practices, the more you realize how impactful each word can be.
When terminology remains consistent, users can predict where to find certain features or actions, enhancing usability and efficiency.
Google provides a good example of consistent terminology by maintaining the same terms across its suite of products. This ensures that terms like “inbox,” “archive”, and “drafts” have consistent meanings across applications.

You just know that this colorful little cross button means “Compose,” don't you?
7. Be Positive
UX pop-up notifications or alerts should be in a positive tone and improve your mood.
This works for any UX writing practice, of course, but especially when you want to remind users of your app or its features.
Duolingo is very famous for its comic notifications.

💡Pro Tip
If you are concerned with how you sound or if your language is too complex, use TextCortex’s tone changer! Choose from more than 10 tones and adjust your intentions to match your writing style and audience!
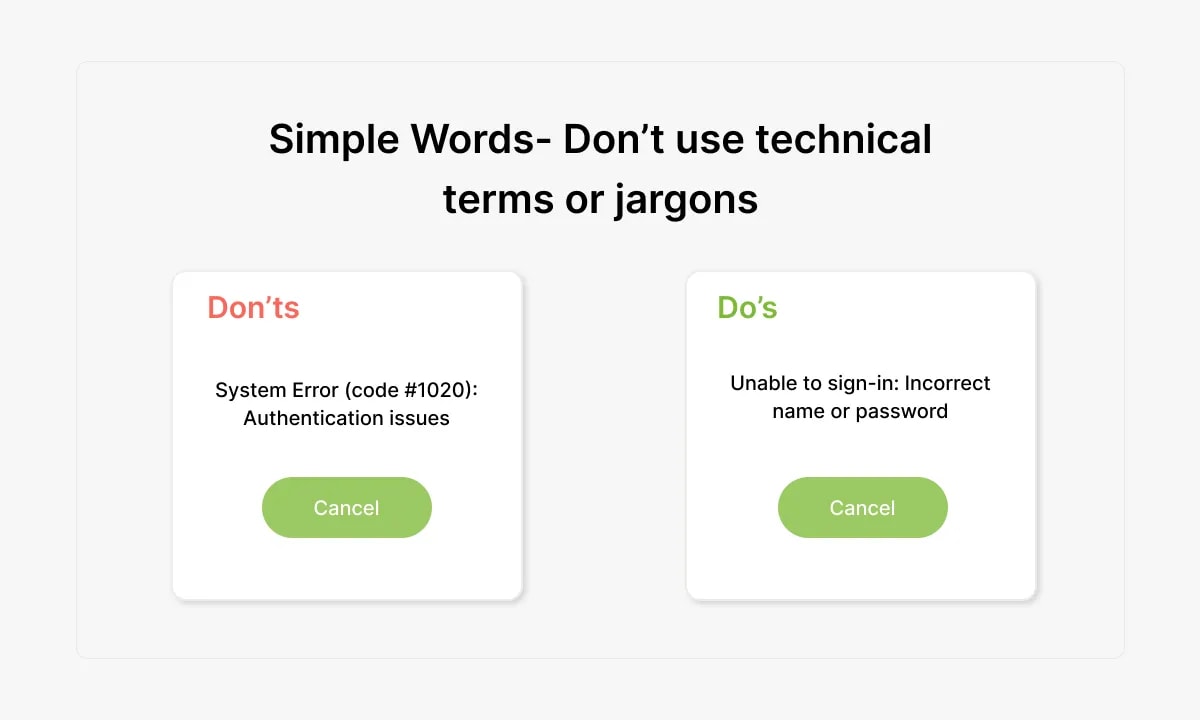
8. Avoid Jargon
Avoid using jargon language under any circumstances. It only increases confusion and makes the product seem more complicated to users.
This is especially crucial during error situations. Adding technical terms when the page is not functioning properly can further frustrate users.
Instead, simplify the explanation. Just cover the basics, what needs to be done, and then move on.

9. Avoid Double Negatives
Using double negatives leads to ambiguity for users. As we emphasize from the start, when it comes to UX writing best practices just keep it simple and understandable.
For example:
Double Negative: "Don't forget to not ignore this warning message."
Normal Sentence: "Please pay attention to this warning message."
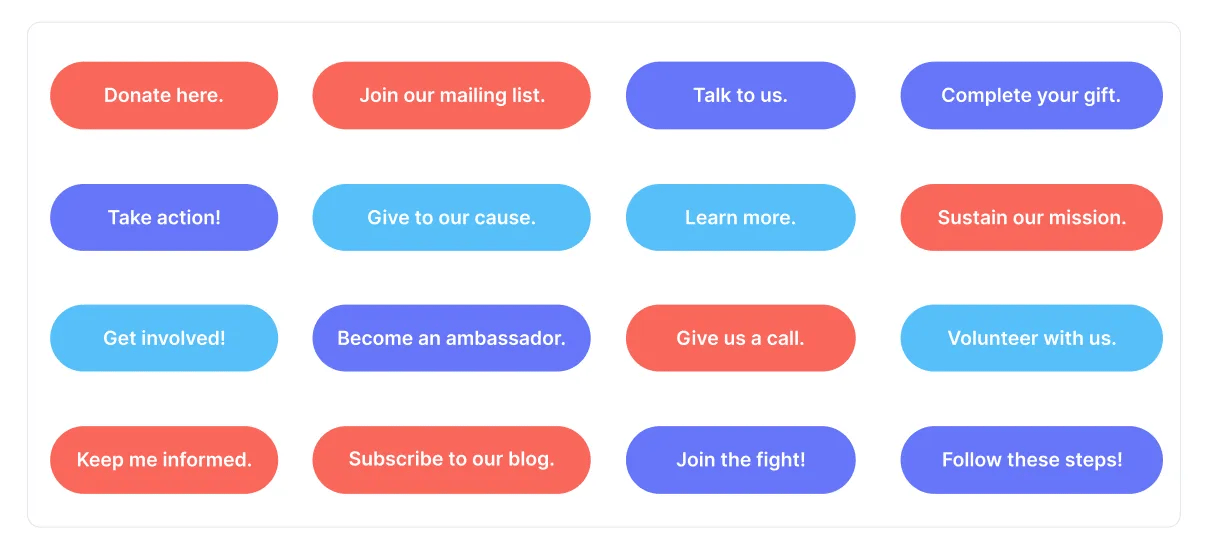
10. Craft a Compelling Call to Action
To effectively drive users to take action, the call-to-action (CTA) needs to be tailored to the specific actions and benefits relevant to each app or platform. For example, the CTA for a travel agency should differ from that of a fitness app.

Keep in mind that the key to creating a compelling call to action is to focus on the unique niche of your product or service.
11. Address Questions Proactively
You need to anticipate your users' potential questions and answer them upfront.
Having answers ready not only enhances user experience but also saves some time for your team.
You can address them by creating FAQs, onboarding guides, or contextual help within the interface.
These informative sections should be easily accessible, and you can provide short explanations of protocols during the signup process.
12. Use Conversational Language
Last but not least, we want to point out how infusing a little bit of personality can go a long way. Sounding like a robot is in the past tense now, and you need to add a little bit of spark to UX writing.
What we need to remember is not to overdo it.

Just a few words change the tone, and it shows.
Let’s Sum Up
Composing UX writing that's original, comprehensible, brief, and productive is no piece of cake.
It can sound like a challenge for both designers and writers, but by becoming a pro in it, you get a spot in a competitive world of amazing interfaces.
However, there is a writing tool that can help you with these writing tasks quickly!
Meet TextCortex!
How Can Textcortex Help You in UX Writing?
TextCortex isn’t just a bunch of writing features, it is an AI writing tool that assists in numerous content-creating tasks. With TextCortex, you can:
🎯Use AI-powered translation to quickly translate text in more than 25 languages.
🎯Use Zeno Chat to help you with writing tasks — from creating from scratch to modifying existing text.
🎯Paraphrase, rewrite, and summarize text according to your preference with AI Editing tools.
🎯Establish a knowledge base by organizing files in one centralized spot.
🎯Generate new content.
You can use TextCortex as both a browser extension and a desktop app. Zeno Chat will soon become available on smartphones, so you can join the waitlist here.
Sign up today and change your writing experience forever!