이제 막 제품 개발을 시작했고 이미 UX 작성 방식을 고려하고 있다면 타이밍이 딱 맞습니다!
디자이너는 종종 사용자를 위해 전체 제품과 사이트를 준비한 후에야 copy 인터페이스를 제작하는 실수를 범합니다.
하지만 훌륭한 초기 사용자 경험보다 더 중요한 것은 없으므로 나중에 하는 것보다 빨리 하는 것이 좋습니다.
오늘의 글에서는 최적의 결과를 위해 UX 텍스트를 최적화하고 개선하는 방법을 보여주는 12가지 UX 작성 모범 사례를 살펴볼 것입니다!
시작해보자!
UX 작성이란 무엇인가요?
UX 작성에는 디지털 제품에 가장 적합한 단어를 선택하는 작업이 포함됩니다. 주로 사용자가 소프트웨어, 웹사이트, 앱을 탐색하는 데 도움이 되는 텍스트( copy)를 작성하는 데 중점을 둡니다.
다음과 같은 많은 구성 요소로 이루어져 있습니다:
- 클릭 유도 문안
- 오류 알림
- 확인 통지
- 인사말 메시지
- 메뉴 레이블
- 버튼 텍스트.
UX 작성의 품질은 사용자가 제품을 인식하는 방식에 큰 영향을 미칩니다.
따라서 간결함과 단순함에 관계없이 모든 단어가 중요합니다.
UX 콘텐츠를 제작할 때 스스로에게 물어봐야 할 핵심 질문은 무엇인가요?
UX 콘텐츠를 제작할 때는 스스로에게 구체적인 질문을 던지는 것이 중요합니다. 이러한 질문은 시작하면서 자연스럽게 떠오르며, 명확한 목표를 염두에 두고 콘텐츠를 제작하는 데 도움이 됩니다.
예를 들어
🎯경쟁사들은 UX를 어떻게 활용하고 있나요 copy, 그리고 효과적일까요?
🎯사용자가 달성하고자 하는 목표는 무엇인가요?
🎯사용자가 현재 제품/사이트 탐색 과정의 어느 단계에 있나요?
🎯어떤 모드가 될 수 있을까요?
처음 사용자인가요, 아니면 오랜 고객인가요?
이제 UX 작성의 정의와 시작점에 대해 조금 알았으니 이제 몇 가지 UX 작성 모범 사례를 살펴봅시다 !
사용자 경험을 향상시키는 12가지 UX 작성 모범 사례
1. 직설적으로 말하기
콘텐츠가 사용자에게 혼란을 줄 때 UX 작성에 실패하는 경우가 많습니다.
따라서 사용되는 모든 단어는 쉽게 이해할 수 있어야 합니다.
이를 달성하려면 어떻게 해야 하나요? 테스트해 보세요.
글의 명확성을 평가하기 위해 다른 작성자뿐만 아니라 비작성자에게도 피드백을 구하세요. 또한 비원어민의 관점이 특히 유용할 수 있으므로 비원어민의 의견을 구하는 것도 고려해 보세요.
📌주
텍스트가 이해하기 쉬운지 확인하기 위해 다음과 같은 질문을 생각해 볼 수 있습니다:
- 더 간단한 용어나 동의어가 있나요?
- 이 단계에서 사용자는 무엇을 알아야 하나요?
💡프로 팁
다양한 글쓰기 작업을 도와주는 것 외에도 TextCortex의 기능 제노 채팅 은 궁금증을 해결해 줍니다! 어떤 질문이든 물어보고 몇 초 안에 답변을 받을 수 있습니다. 사용할 동의어와 표현을 제공하도록 요청할 수도 있습니다.
2. 짧게 유지
긴 텍스트 구절만큼 독자를 멀어지게 하는 것은 없습니다. 글을 쓸 때 가장 중점을 두어야 할 부분은 텍스트를 쉽게 이해할 수 있도록 하는 것입니다.
간결하면서도 가치 있게 작성하는 데 도움이 되는 몇 가지 질문을 고려해 보겠습니다:
이 문장에 불필요한 단어가 있나요?
🎯 이 문장을 둘로 나눌 수 있나요?
🎯 불필요한 내용을 제거해도 메시지가 명확하게 유지되나요?
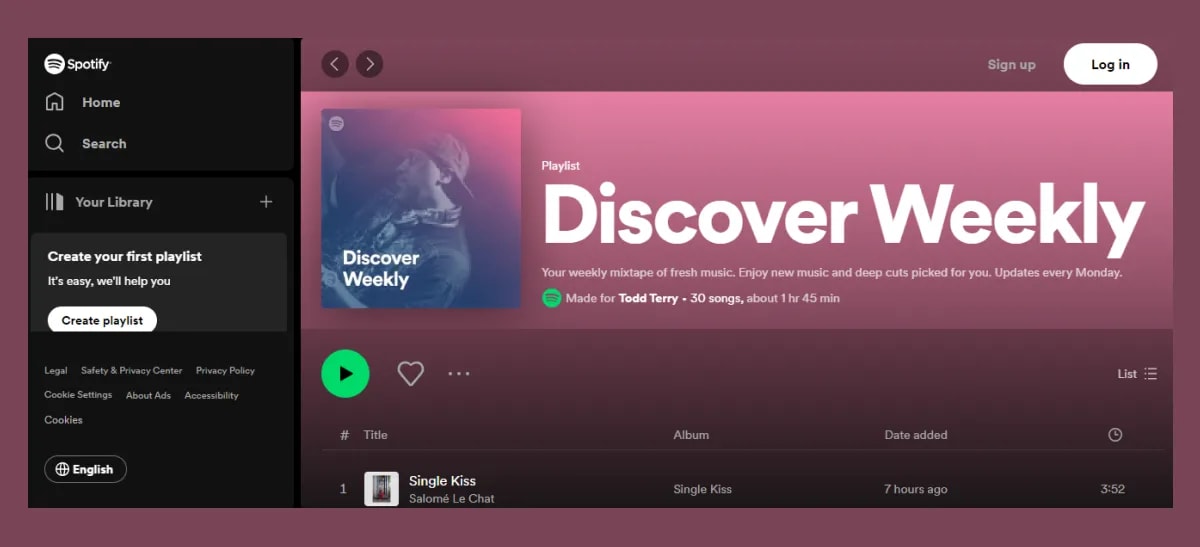
Spotify가 짧은 텍스트 맞춤 추천으로 사용자 참여도와 만족도를 높이는 방법을 살펴보세요:

"매주 새로운 음악이 담긴 믹스테이프입니다. 여러분을 위해 엄선된 새로운 음악과 딥컷을 즐겨보세요. 매주 월요일 업데이트됩니다.".
짧고 유익하며 눈길을 사로잡습니다.
💡프로 팁
TextCortex의 의역 기능을 사용하면 긴 문장을 짧지만 흥미로운 부분으로 수정할 수 있습니다. 텍스트 상자에 텍스트를 붙여넣기만 하면 TextCortex 이 문장을 의역해 줍니다.
25개 이상의 언어를 지원하므로 다양한 대상에 맞게 텍스트를 조정할 수 있습니다.
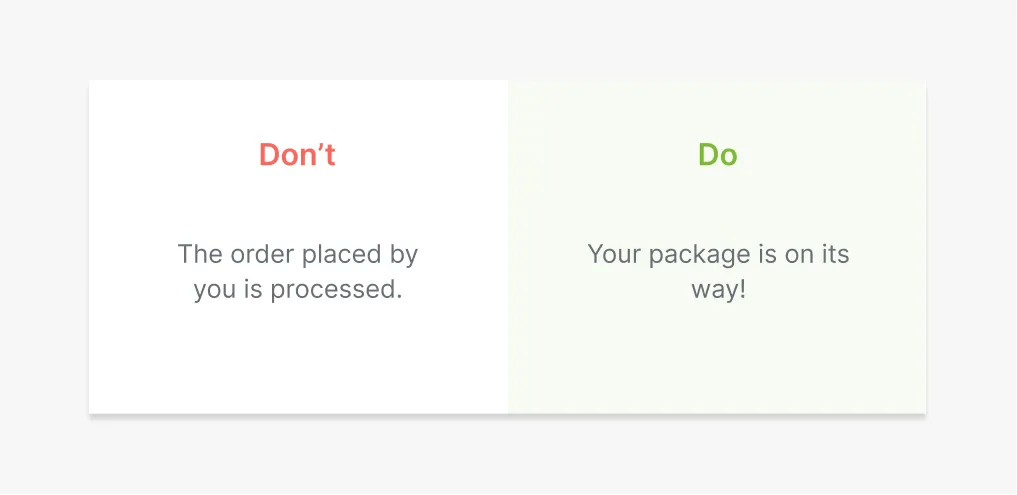
3. 현재 시제로 쓰기
사용자가 현재 제품 앱을 탐색하고 있으므로 미래의 결과가 아닌 현재 행동을 설명해야 합니다. 즉, 현재 시제 외에 다른 시제는 사용하지 않아야 합니다.
예를 들어
미래 시제: "여기를 클릭하면 결제를 진행합니다."
현재 시제: "결제를 진행하려면 여기를 클릭하세요."
또한 사람들이 현재가 아닌 현재완료 시제를 사용하는 경우가 종종 있습니다. 예시:
현재완료형: "계정이 성공적으로 생성되었습니다."
현재 시제: "계정이 성공적으로 만들어졌습니다."
4. 액티브 보이스 사용
이 사례는 앞의 사례와 잘 연결됩니다. 활성 음성을 사용하면 텍스트를 더 읽기 쉽고 명확하며 직접적으로 전달할 수 있습니다.
UX 작성뿐만 아니라 모든 콘텐츠 제작에 유용합니다.
몇 가지 예를 확인해 보겠습니다:
수동태:
"비밀번호가 성공적으로 변경되었습니다."
"요청을 처리하는 동안 오류가 발생했습니다."
액티브 보이스:
"비밀번호를 성공적으로 변경했습니다."
"요청을 처리하는 동안 오류가 발생했습니다."
능동태를 사용하는 것은 복잡하지는 않지만 큰 차이를 만들 수 있으므로 일상적인 습관이 되도록 하세요.
5. 적절한 언어 사용
적절한 언어를 사용한다는 것은 제품과 대상 고객 모두에게 적합한 문구와 단어를 선택하는 것입니다.
사용자가 제품에 얼마나 익숙한지, 사용자의 언어 능력은 어느 정도인지 고려해야 합니다.
사용자가 오해 없이 프롬프트와 지침을 쉽게 이해할 수 있도록 하세요.
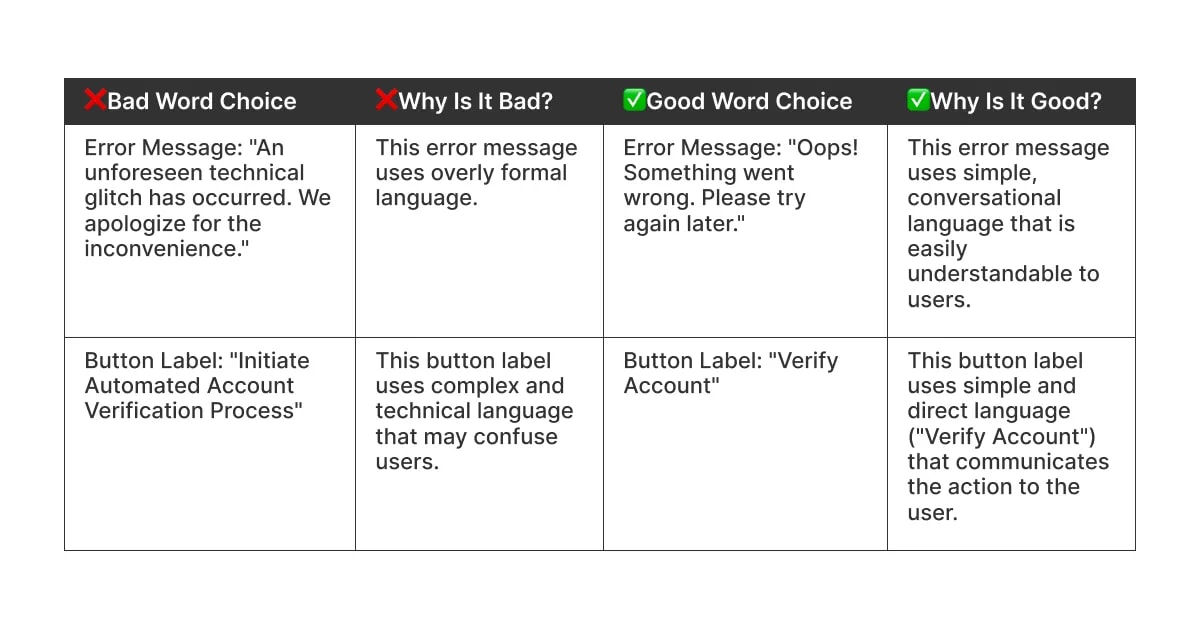
다음은 나쁜 예와 좋은 예를 시각화한 작은 표입니다:

이러한 관행을 모든 유형의 UX 작성에 적용하여 피해야 할 것과 결과를 가져오는 것에 대한 지침으로 사용할 수 있습니다.
6. 일관된 용어 사용
이 글을 읽으면서 단어 하나하나를 사용하는 것의 중요성이 끝이 있을까 하는 생각이 들 수도 있습니다.
대답은 '아니오'입니다. UX 작성 모범 사례를 자세히 알아볼수록 단어 하나하나가 얼마나 큰 영향력을 발휘할 수 있는지 깨닫게 됩니다.
용어가 일관성을 유지하면 사용자는 특정 기능이나 작업을 어디에서 찾을 수 있는지 예측할 수 있어 사용성과 효율성이 향상됩니다 .
Google은 여러 제품군에서 동일한 용어를 유지함으로써 일관된 용어의 좋은 예를 제공합니다. 이를 통해 '받은 편지함', '보관함', '임시보관함' 등의 용어가 여러 애플리케이션에서 일관된 의미를 갖도록 합니다.

이 알록달록한 십자 버튼이 '작성'을 의미한다는 것을 알고 계시죠?
7. 긍정적으로 행동하세요
UX 팝업 알림이나 경고는 긍정적인 어조로 기분을 좋게 만들어야 합니다.
물론 이는 모든 UX 작성 사례에 적용되지만 특히 사용자에게 앱이나 앱의 기능을 상기시키고자 할 때 유용합니다.
듀오링고는 만화 알림으로 매우 유명합니다.

💡프로 팁
내 말투가 신경 쓰이거나 언어가 너무 복잡하다면 TextCortex의 톤 체인저를 사용하세요! 10가지 이상의 톤 중에서 선택하고 글쓰기 스타일과 청중에 맞게 의도를 조정하세요!
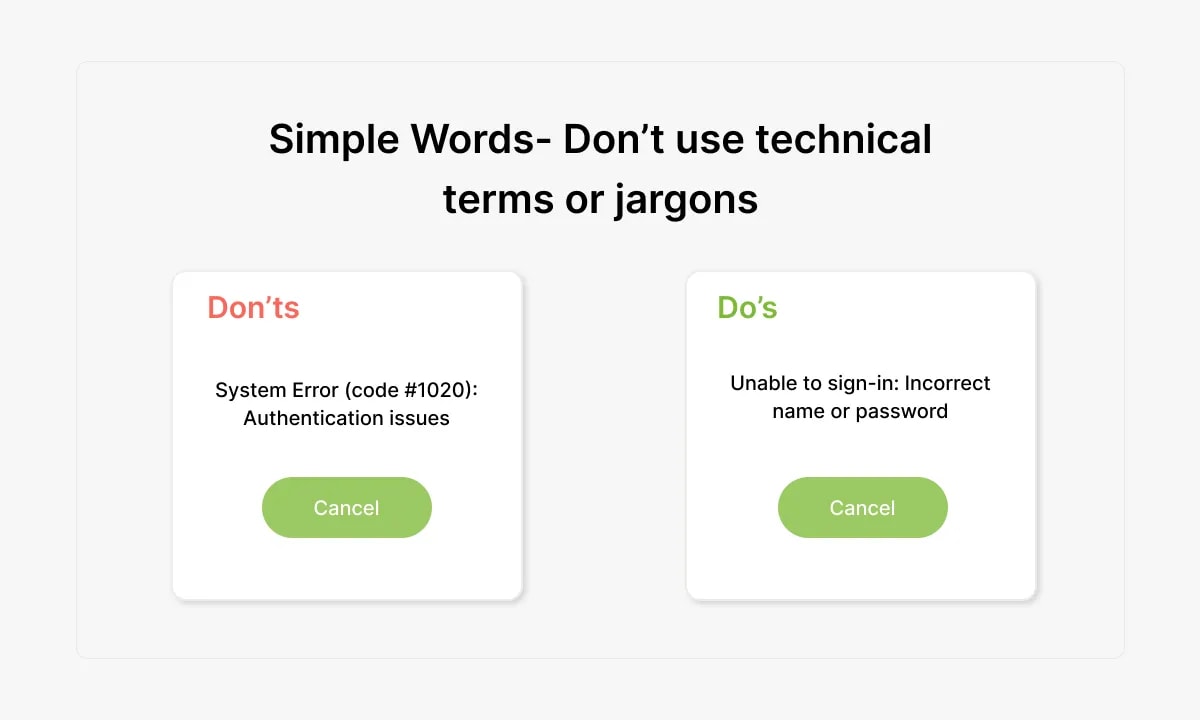
8. 전문 용어 피하기
어떤 상황에서도 전문 용어를 사용하지 마세요. 혼란만 가중시키고 사용자에게 제품을 더 복잡하게 보이게 할 뿐입니다.
이는 오류 상황에서 특히 중요합니다. 페이지가 제대로 작동하지 않을 때 전문 용어를 추가하면 사용자를 더욱 불쾌하게 만들 수 있습니다.
대신 설명을 단순화하세요. 기본 사항과 수행해야 할 작업만 다루고 다음 단계로 넘어가세요.

9. 이중 네거티브 방지
이중 네거티브를 사용하면 사용자가 모호함을 느끼게 됩니다. 처음부터 강조했듯이 UX 작성 모범 사례는 간단하고 이해하기 쉽게 작성해야 합니다.
예를 들어
이중 네거티브: "이 경고 메시지를 무시하지 마세요."
일반 문장: "이 경고 메시지에 주의를 기울여 주세요."
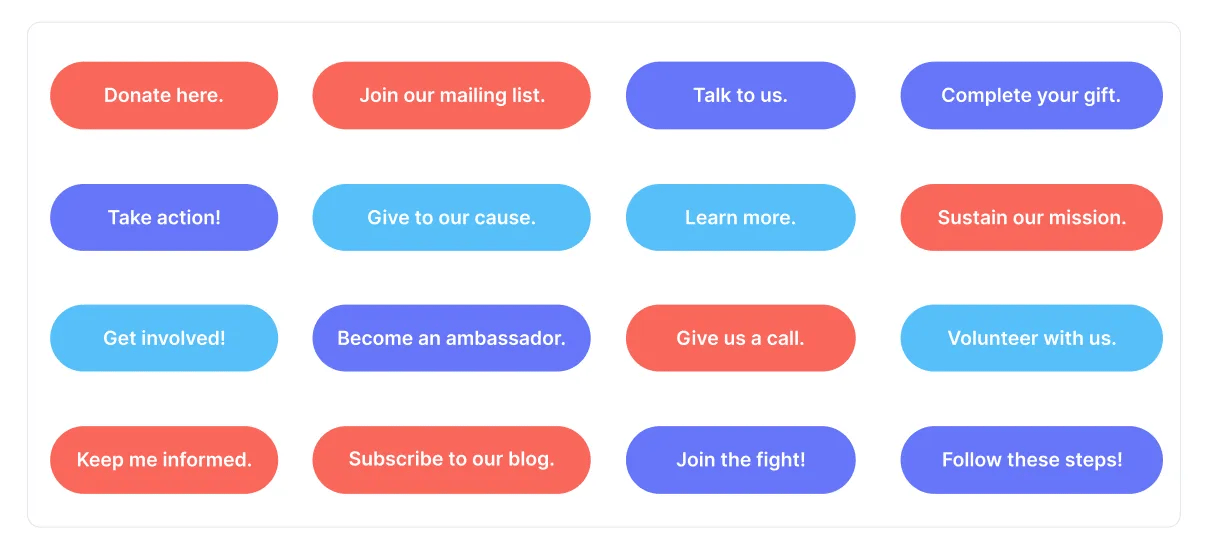
10. 매력적인 클릭 유도 문안 작성
사용자의 행동을 효과적으로 유도하려면 각 앱 또는 플랫폼과 관련된 특정 행동 및 혜택에 맞게 클릭 유도 문안(CTA)을 맞춤화해야 합니다. 예를 들어, 여행사의 CTA는 피트니스 앱의 CTA와 달라야 합니다.

매력적인 클릭 유도 문안을 만드는 핵심은 제품이나 서비스의 고유한 틈새 시장에 집중하는 것입니다.
11. 선제적으로 질문 해결
사용자의 잠재적인 질문을 예상하고 이에 대한 답변을 미리 준비해야 합니다.
답변이 준비되어 있으면 사용자 경험을 향상시킬 뿐만 아니라 팀의 시간도 절약할 수 있습니다.
인터페이스 내에서 FAQ, 온보딩 가이드 또는 상황에 맞는 도움말을 작성하여 이러한 문제를 해결할 수 있습니다.
이러한 정보 섹션은 쉽게 액세스할 수 있어야 하며, 가입 과정에서 프로토콜에 대한 간단한 설명을 제공할 수 있습니다.
12. 대화형 언어 사용
마지막으로, 약간의 개성을 불어넣는 것이 얼마나 큰 도움이 되는지 알려드리고 싶습니다. 로봇처럼 말하는 것은 이제 과거형이며, UX 작성에 약간의 불꽃을 더해야 합니다.
우리가 기억해야 할 것은 과용하지 말아야 한다는 것입니다.

몇 마디 말만으로도 분위기가 달라집니다.
요약해 보겠습니다.
독창적이고 이해하기 쉬우며 간결하고 생산적인 UX 글을 작성하는 것은 결코 쉬운 일이 아닙니다.
디자이너와 작가 모두에게 어려운 일처럼 들릴 수 있지만, 이 분야에서 프로가 되면 놀라운 인터페이스가 경쟁하는 세계에서 한 자리를 차지할 수 있습니다.
하지만 이러한 글쓰기 작업을 빠르게 도와줄 수 있는 글쓰기 도구가 있습니다!
TextCortex 을 만나보세요!
UX 작성에 Textcortex 어떤 도움이 될까요?
TextCortex 는 단순히 글쓰기 기능만 제공하는 것이 아니라 다양한 콘텐츠 제작 작업을 지원하는 AI 글쓰기 도구입니다. TextCortex 를 사용하면 됩니다:
AI 기반 번역을 사용하여 25개 이상의 언어로 텍스트를 빠르게 번역하세요.
제노 채팅을 사용하면 처음부터 새로 작성하는 것부터 기존 텍스트를 수정하는 것까지 글쓰기 작업에 도움을 받을 수 있습니다.
🎯의역AI 편집 도구를 사용하여 원하는 대로 텍스트를 고치고, 다시 쓰고, 요약할 수 있습니다.
🎯지식창고 구축 지식 베이스 파일을 한 곳에 정리하여 지식 기반을 구축하세요.
🎯새로운 콘텐츠를 생성합니다.
TextCortex 을 브라우저 ( extension )와 데스크톱 앱으로 모두 사용할 수 있습니다. 곧 스마트폰에서도 제노 채팅을 사용할 수 있게 될 예정이므로 여기에서 대기자 명단에 등록할 수 있습니다.
지금 바로 가입하고 글쓰기 경험을 영원히 바꿔보세요!