クライアントのために、いつも同じ質問に答えるのはもうたくさんだと思いませんか?
そのため、最も成功しているブランドは、「よくある質問」のページを活用しているのです。
もちろん、このようなページがあれば、カスタマーサービスに大きな効果があるのは言うまでもありません。
訪問者は、必要な答えを得るためにオペレーターの手を煩わせる必要はありません(多くのユーザーは迷惑に感じています)。その代わりに、即座に答えを得ることができるのです。

また、「よくある質問」ページでは、お客様により良いサービスを提供するための方法を学ぶことができます。
ここでは、効果的なFAQページの書き方について、必要不可欠な4つのステップを説明し、適切な方法を示すために役立つ例をいくつか紹介することにします。
さぁ、はじめましょう!
FAQページシェマとは?
よくある質問(FAQ)ページのスキーマは、検索エンジンがユーザーのクエリに対してより適切で価値のある結果を返すことを可能にする構造化データマークアップの一形態である。
質問、回答、よくある質問の相互参照などの構成要素を含んでいます。
このマークアップをウェブサイトのHTMLに追加することで、ウェブサイトのSEO目的を強化することができます。つまり、FAQページに固有のデータを構造化する方法です(SEO対策)。
さらに、検索エンジンがページの内容を理解し、ユーザーにより適切な結果を提供できるようになります。
FAQページの利点は何ですか?
よくある質問」ページは、サイト訪問者や潜在的な顧客が購入前に抱くであろう質問に答えるためのものです。
商品やサービスに関するお客様の質問に対して、より良い回答をすればするほど、お客様の満足度は高まります。
ここでは、FAQページを戦略の一部として導入する場合に、期待できる主な側面を紹介します。
1.カスタマーサービス - カスタマーサービスの問題解決の効率を向上させる。
2.ウェブサイトのアクティビティと売上 - 製品やサービスについて顧客を教育し、さらにウェブサイトを探索するよう促す。
3.SEOの成果- ロングテールキーワードやフレーズをターゲットにして、ウェブサイトのSEOパフォーマンスを向上させます。
4.ブランドの信頼性 - 顧客が持ちうる最も関連性の高いペインポイントに対する答えを提供することで、製品やサービスに対する信頼性を高める。
5.顧客ロイヤルティ- 訪問者に、自分の質問や懸念が聞かれていると感じさせ、対処させる。
FAQページの条件
FAQページの書き方を具体的に説明する前に、その基本的な要件を理解しておくことが重要です。
これには、ページのコンテンツの基本的な要素や長さが含まれます。
FAQページには何を書けばいいのか?
FAQの主な目的は、先に述べたように、迅速で適切な回答を提供することです。
しかし、コンテンツの真の目的は、読者に興味を持たせ、何度も足を運んでもらうことです。
そこで今回は、効果的なFAQページに欠かせない6つの構成要素をご紹介します。
🎢 サービスや製品の簡潔で明確な要約。
🎢 プロモーションしているサービスや商品に関するよくある質問に対する回答 です。
🎯 連絡先、サポート文書、ハウツーマニュアルなど、他のリソースへのリンクがあります。
🎢ユーザーが問い合わせた答えを素早く見つけることができる検索機能。
🎢 FAQページを適切に整理するための質問のカテゴリ。
🎢 聴衆からコメントやより多くの問い合わせを求める こと。
FAQのコンテンツはどのくらいの長さが必要か?
FAQページの長さは、必要な情報の量によって異なるため、標準的な長さはありません。
ただし、FAQページを訪れる人は、すぐに答えを求めていて、たくさんの文章を読みたくないということを念頭に置いておいてください。
このため、ベストプラクティスでは、FAQは簡潔で要点を押さえた回答を提供するようアドバイスしています。
したがって、もしあなたが電池を売っていて、その電池が充電式かどうかを知りたい場合、"Yes "か "No "のようなストレートな回答を探す必要があります。
その他の適切な情報は、「About」や「How-to」マニュアルなどの参考資料にリンクしたり、そのカテゴリの別のクエリの一部として含めることができます。
FAQページの書き方 - 楽にキックオフするための4つのステップ
1.最も主題に関連した質問を集める
まず、見込み客が商品やサービスに対して抱いているであろう問い合わせをリストアップします。
お客様の声やサービスチケット、アンケート結果などを分析することで、潜在的なお客様が抱くであろう疑問点を知ることができます。
さらに、製品やサービスに関するよくある質問を掲載する際に役立つヒントをもう1つ紹介します。
AlsoAsked、Google Search Console、AnswerThePublicなどの無料ツールを使って、様々なフレーズについて素早くインサイトを得ることができます。
例えば、あるクエリで必要なフレーズとして「充電式バッテリー」と入力すると、このような結果が得られると予想されます。
- XBOX用充電池
- ソーラーライト用充電池
- ブリンクカメラ用リチャージャブルバッテリー
- oculus quest 2用リチウムイオン電池
- 懐中電灯用充電池
- 補聴器用充電池
- 携帯電話用リチャージブルバッテリー
- 二次電池の販売
2.FAQページの構成を決める
質問候補のリストができたら、それらをどのように整理するか決める必要があります。例えば、似たような質問は1つのセットにまとめることを検討します。
お問い合わせの内容は、テーマ別、製品・サービス別、使い方別など、さまざまな方法で分類することができます。
そうすることで、FAQページがよりユーザーフレンドリーに なり、ナビゲーションがしやすくなります。
正直なところ、FAQページの構成について、厳密なルールがあるわけではありません。
しかし、本当に重要なのは、サイト訪問者が緊急の問題に対する解決策を素早く簡単に見つけることができることなのです。
さらに、上位のクエリのリストにある情報に対応するために必要な情報の深さに基づき、よくある質問ページの構成を始めることができます。
3.明確で簡潔な解答を作成する
目的を果たすFAQページの書き方を学びたいのであれば、提供する回答が明確で簡単であるべきだということを知る必要があります。
だからこそ、1つ1つの質問に簡潔でわかりやすい言葉で答える必要があるのです。
さらに、質問内容が論理的に整理されていることを確認する。
顧客は、すべての質問に直接答えることができる簡潔な回答が必要です。ここでは、FAQページの回答の書き方について、いくつかの有用なアドバイスを紹介します。
1. 質問を適切に定義する - 回答をする前に、可能な限り幅広い聴衆に対して回答が明確であることを確認する。そして、その質問がうまく構成されているかどうかを評価するために、少し立ち止まりましょう。
2.明確で直接的な回答を する - 回答は簡潔かつ詳細に行うようにしましょう。業界の専門用語を使うのではなく、簡単な言葉で説明するように心がけましょう。
3.追加のリソースを提供する - 必要に応じて、訪問者がより多くを学ぶことができるように、さらなる読み物や聞き物の方向を示すことができます。このような参照は、ウェブサイト、文書、または他のタイプの参考資料の形であってもよい。
4.親しみやすく親切な口調を心が ける - あなたの回答をより興味深く、理解しやすくするために、親しみやすく親切な口調を使ってみてください。
5.答案の校正と編集-答案を提出する前に、時間をかけて校正と編集をしてください。あなたの意図した意味が正確に反映されているか、誤字やその他の間違いがないかを確認してください。
プロの技
AI のツールを使えば、簡潔で魅力的、かつ効果的な回答を、手作業よりも10倍速く作成することができます。
例えば、TextCortex アドオンは、FAQ の回答を書いたり書き換えたりしてくれる便利でわかりやすい機能を提供しています。
よくある質問(FAQ)に答えるコンテンツには、リライト、オートコンプリート、要約、トーンアラートなどの機能が有効です。
これらのアプローチを組み合わせることで、間違いのない、簡潔で論理的な回答が得られ、また、役に立つ物語を提供することができます。
使い方は、回答に盛り込みたいアイデアをいくつか入力し、「オートコンプリート」オプションをクリックします。
アウトプットを書き換えて完全な文脈を得ることができ、答えの短いバージョンが必要な場合はそれを要約することができます。
最後に、「トーン」オプションでは、「役に立つ」「励みになる」「さりげない」などの語りかけを選択し、適切に回答することができます。
さらに、TextCortex アドオンは、様々なコンテンツフォームを書くのに役立つ60以上のAI templates を提供し、そこには以下のオプションもあります。
- 箇条書きで回答
- 質問回答テンプレート
- パラグラフから見るメリット・デメリット
- パラグラフからの問いかけ
4.FAQページを定期的に更新する
FAQは定期的に見直し、必要な調整を行いましょう。
これは、お客様の質問の変化、新製品のリリース、新しいポリシーの実施などのたびに必要なことです。
FAQページの例
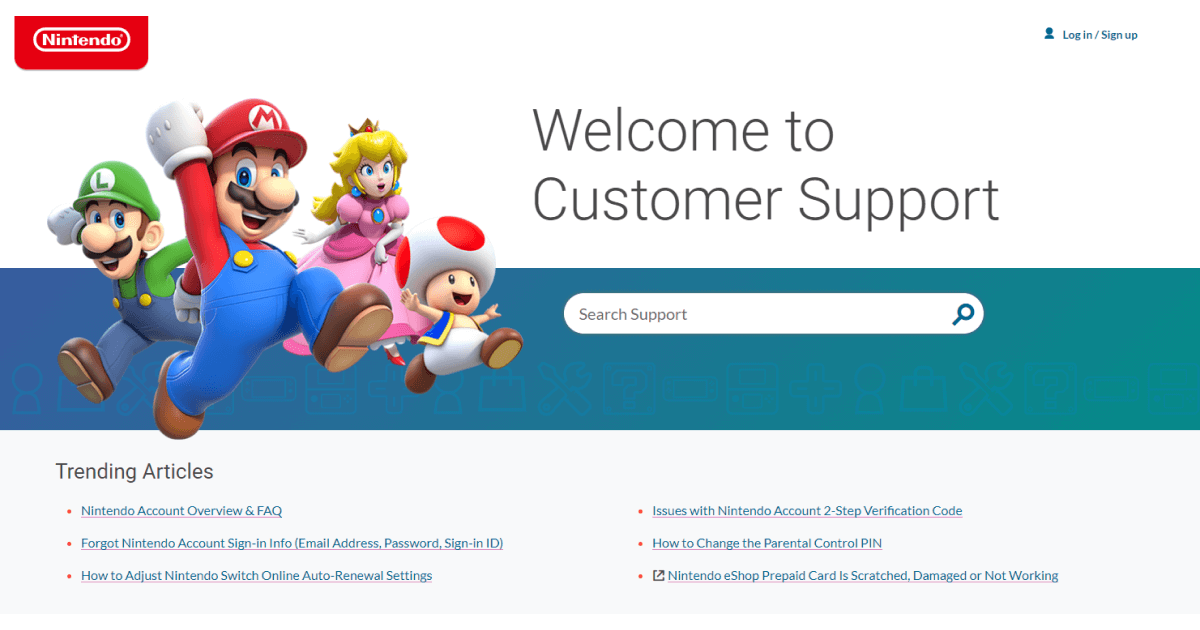
1.任天堂

Comparitech.comによると、78%の人が過去3ヶ月の間にパスワードを変更したことが確認されています。
任天堂はこの習慣を認識しているようです。
FAQページの大部分は、ユーザーのアカウントにアクセスする際のさまざまな問題への対応に費やされています。
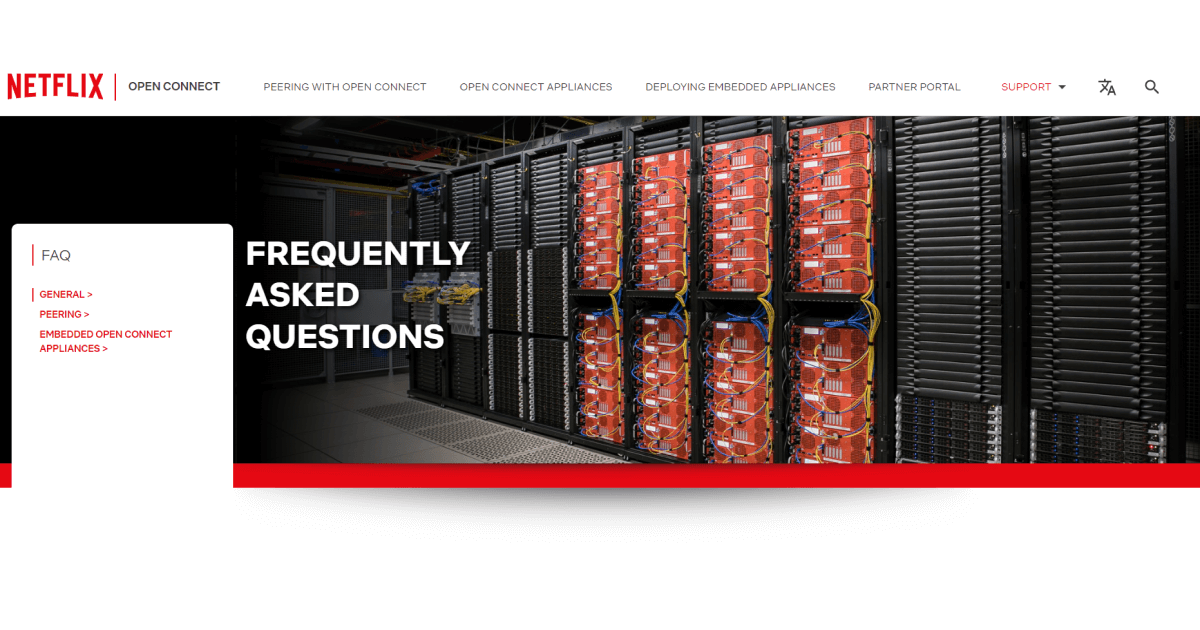
2.ネットフリックス

Netflixは、自社プラットフォームに関するユーザーの問題を解決するための専用ページに、ミニマルなアプローチを採用しました。
せっかくリラックスして好きな番組を見たいのに、専門用語の解読でつまずいたり転んだりするのは、誰にとっても一番嫌なことですよね。
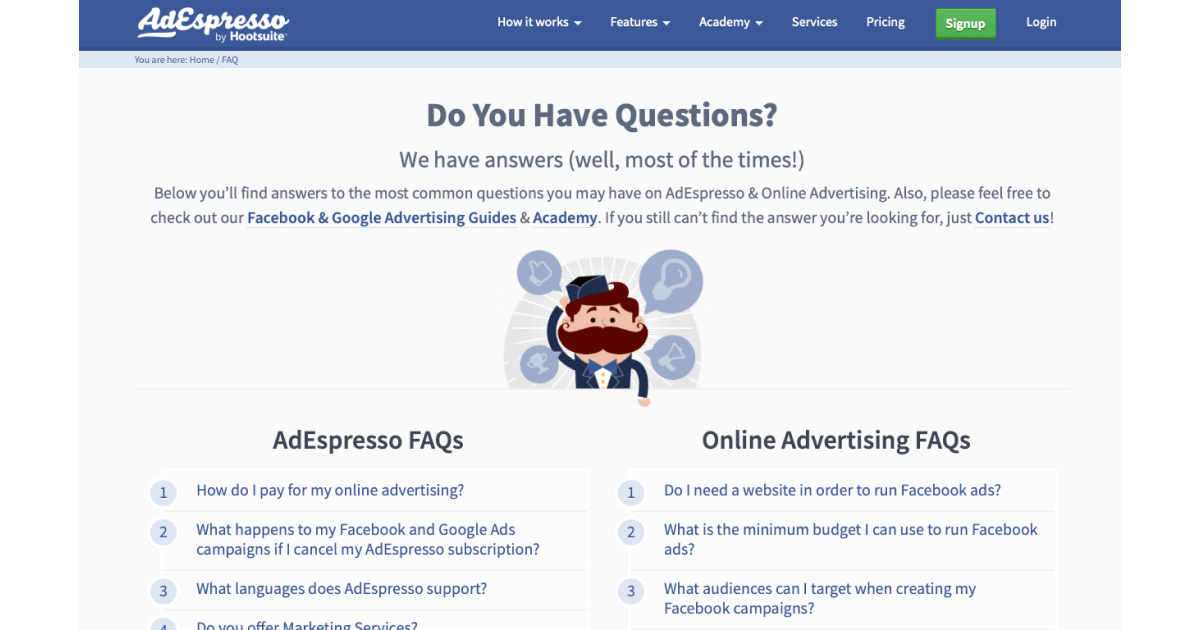
3.アドエスプレッソ

AdEspressoは、FAQページをアプリ関連と一般的なオンライン広告の問題を区分けしています。
このスキーマによって、混乱した顧客さえも惹きつけながら、同時に非売品のプロモーションを行うことができるのです。
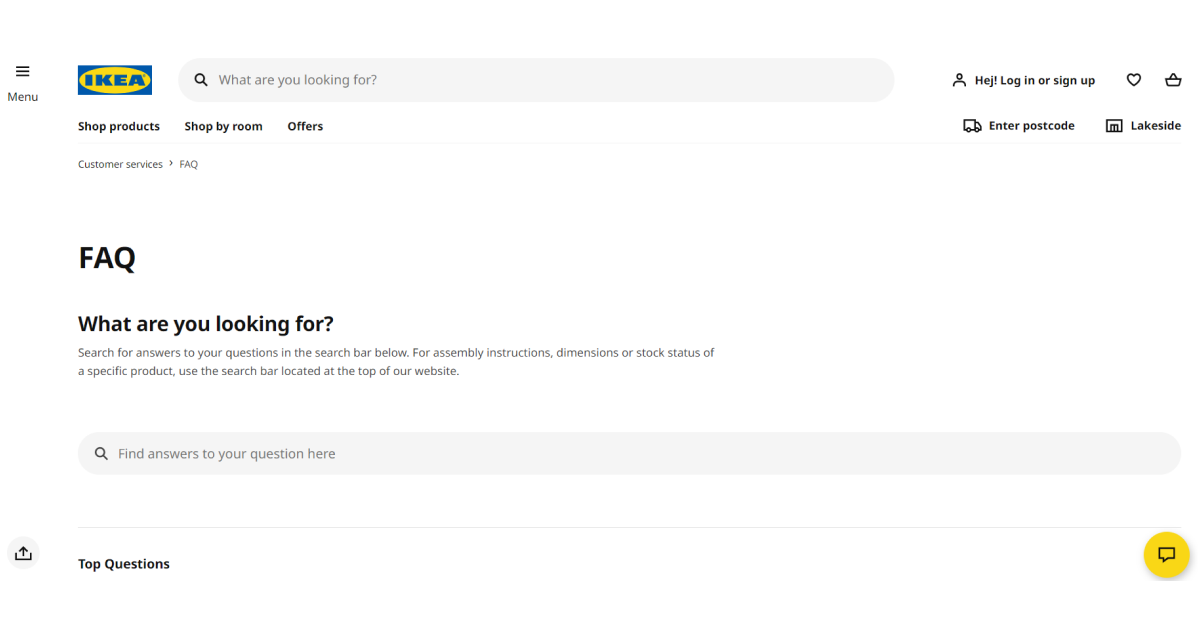
4.イケア

イケアのビジネスコンセプトである「私たちは作るが、あなたは作る必要がある」は、FAQページでも実践されています。
特定の質問に対する答えを見つけるための簡単なチュートリアルに沿って、ユーザーが質問を「組み立てる」必要があるシンプルなインターフェイスです。
まとめ
FAQページの書き方は、たった1つのコンテンツタイプと、訪問者のために答えるべき10個の質問だけで、それほど難しいものではありません。
しかし、すでにウェブサイトを管理している場合は、そうでない可能性が高いです。
そこで、さまざまなウェブサイトのコンテンツタイプに対応したライティング戦略を強化するために、常設のライティングソリューションへの投資を検討することをお勧めします。
TextCortex アドオンの支援により、可能です。
🎖️文章や段落を書き換えて、より強い文脈を表現する。
🎖️オリジナル コンテンツを要約して簡潔に情報提供する。
🎖️、より多くの情報を得るためにテキストを 拡張します。
🎖️ランダムな思考から意味のある文章を作成する。
🎖️、 異なる声のトーンの間で移行する。
🎖️、 10カ国以上の言語に一括して翻訳する。
🎖️60以上の AI-powered templates を使って、あらゆるタイプのコンテンツを生成することができます。
TextCortex は、コンテンツ制作に便利なアプローチを提供し、選択したプラットフォームに縛られることなく、その機能を利用することができます。
LinkedIn、Facebook、Twitter、Notion 、Gmail、Google Docsなどが含まれます。
投資額TextCortex アドオン導入のため?
🎀費用はかかりません。
🎀クレジットカードのデータを提供する必要がありません。
🎀無料プランでは、1日最大10種類の作品のテストが可能です。
🎀アップグレードする場合は、費用対効果の高いプレミアムパッケージが 用意されています。
今すぐ無料アカウントを取得して、ライティングプロセスをスピードアップし、訪問者を魅了する高品質のアウトプットを手に入れましょう。
学び続ける
効果的なウェブサイトコンテンツを作成するための7つのステップ【決定版ガイド

![効果的なFAQページの書き方を学ぶ - 4つのステップ [+例]。](https://textcortex.com/cdn-cgi/image/format=avif,quality=90/https://assets-global.website-files.com/622611a2b23d0e6b270fba81/63cf330a44501262f5c67a36_how-to-write-an-effective-faq-page-cover.png)