コンテンツを書くときに、検索エンジン最適化(SEO)の重要性に疑問を持ったことはありませんか?そして、では、検索結果に有利な状態を維持できる主な要素は何でしょうか?
SEOは記事にとって重要で、検索エンジンの結果ページ(SERPs)で上位に表示されることで、 ウェブサイトへのアクセス数を増やすことができるからです。
さらに、SEOは記事のクリックスルー率(CTR)や作品全体のエンゲージメントを向上させるのに役立ちます。
しかし、これはユーザーが最も関連性の高い検索結果をどのように選択するかに焦点を当てなければ実現できないことですよね。
それなら、SEOコンテンツライティングのチェックリストが手元にあれば最高だと思いませんか?
もう検索しないでください。
本日は、blog の記事を書く前に、ライターが知っておくべきSEOポイントトップ6をご紹介します。
もっと知りたい方は、ぜひご期待ください。
2023年、必ず持っておきたいSeoコンテンツライティングのチェックリスト
以下は、検索エンジンの結果で高いパフォーマンスを発揮するコンテンツを書く際に考慮すべき、最も重要な6つの要因のまとめです。
さっそくチェックしてみましょう
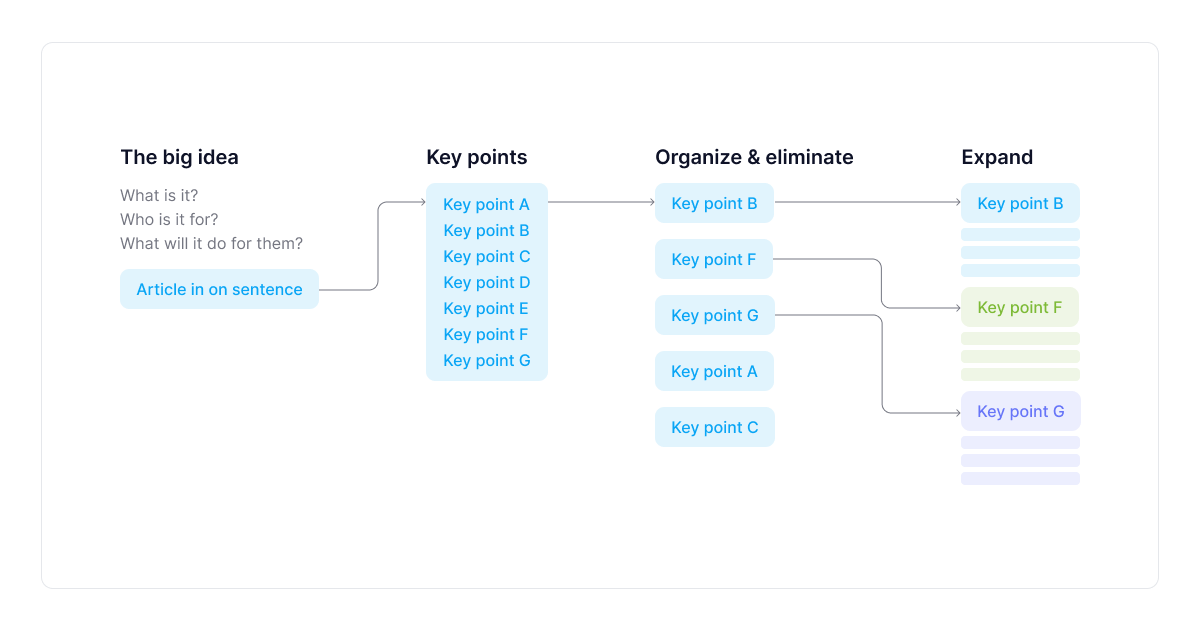
1.スキャンしやすいように記事のアウトラインを作成する✅。
アウトラインは、記事を書き始める前に、自分の考えや調べ物を整理 するのに最適な方法です。
どのようなポイントを 、どのような順序で記事として紹介するかを決めるのに役立ちます。
また、アウトラインを作成することで、調査不足の部分や、さらに調査が必要な 部分を発見することができ、執筆作業をよりスムーズに、より効率的に行うことができます。

ここでは、文字を視覚的に魅力的に、読みやすくするためのコツを紹介します。
- 読みやすいフォントを使う- 読みやすさで人気のあるフォントには、Times New RomanやGeorgiaなどのセリフ系フォントやArialやVerdanaなどのサンセリフ系フォントがあります。
- 読みやすい大きさのフォントサイズを選ぶ -本文のフォントサイズは 12ポイント以上を目安にしましょう。
- 適切な行間を確保する-行間はフォントサイズの1.5倍を目安にします。つまり、12ポイントのフォントを使用している場合は、18ポイントの行間を使用します。
- 太字や斜体の書式を使って、重要な単語やフレーズを強調する - これは、読者が重要なポイントに注意を向けるのに役立ちます。
- 色やその他の視覚的要素は控えめに、目的を持って使う- 明るい色や大胆な色は目を引きますが、使いすぎると気が散ってしまうこともあります。重要なポイントを強調したり、情報を整理するために色を使いますが、やりすぎは禁物です。
- 見出しや小見出しを使って文章を区切り、読みやすくする - 読者が探している 情報を素早く見つけることができます。
- 文章や段落を短く、要点を絞って書く - そうすることで、文章を読みやすく、理解しやすくすることができます。
視覚的に魅力的で読みやすい文章にするためには、明瞭で読みやすいフォント、適切な書式、よく整理されたコンテンツを使用することが重要です。
これらのヒントに従うことで、読者にとって魅力的でわかりやすい文章にすることができます。
2.見出しはどのくらい実用的ですか✅?
効果的なblog コンテンツを作成する上で最も重要なことのひとつは、見出しが実用的であることを確認することです。
なぜでしょうか?なぜなら、読者が自分に関係ない、あるいは興味のない見出しを見た場合、残りのコンテンツを読まずに先に進んでしまう可能性が高いからです。
つまり、見出しを書くたびに、その下にあるコンテンツが読者にとって価値のあるものであることを、読者に約束していることになるのだ、と考えてください。
彼らは、あなたがその約束を果たすことで、初めてその場に留まることができるのです。

見出しを実用的にする場合、以下のようなコツがあります。
- 見出しは簡潔に、要点を絞って書く - これにより、コンテンツのスキャンや理解がより容易になります。
- 見出しに明確で説明的な言葉を使う - 読者がその見出しが何について書かれているのか、なぜその見出しが読者に関係あるのかを素早く把握できるようにします。
- 見出しを使ってコンテンツを整理・構造化する - 読者が探している情報を素早く見つけ、文章の全体構造を理解するのに役立ちます。
- 見出しのレベルを使い分ける - 主見出し、小見出し、副見出しで情報の階層を作る。これにより、読者は異なるテキストセクション間の関係を素早く理解することができます。
- 長すぎる見出しや複雑な見出しは避ける- 読みにくく、理解しにくくなる可能性があります。
見出しを実用的なものにするためのポイントは、 明確で簡潔な言葉を使い、読者が探しているものを簡単に見つけられるようにコンテンツを整理・構成 することです。
これらのヒントに従うことで、 読者にとって有益で実用的な見出しを作成することができます。
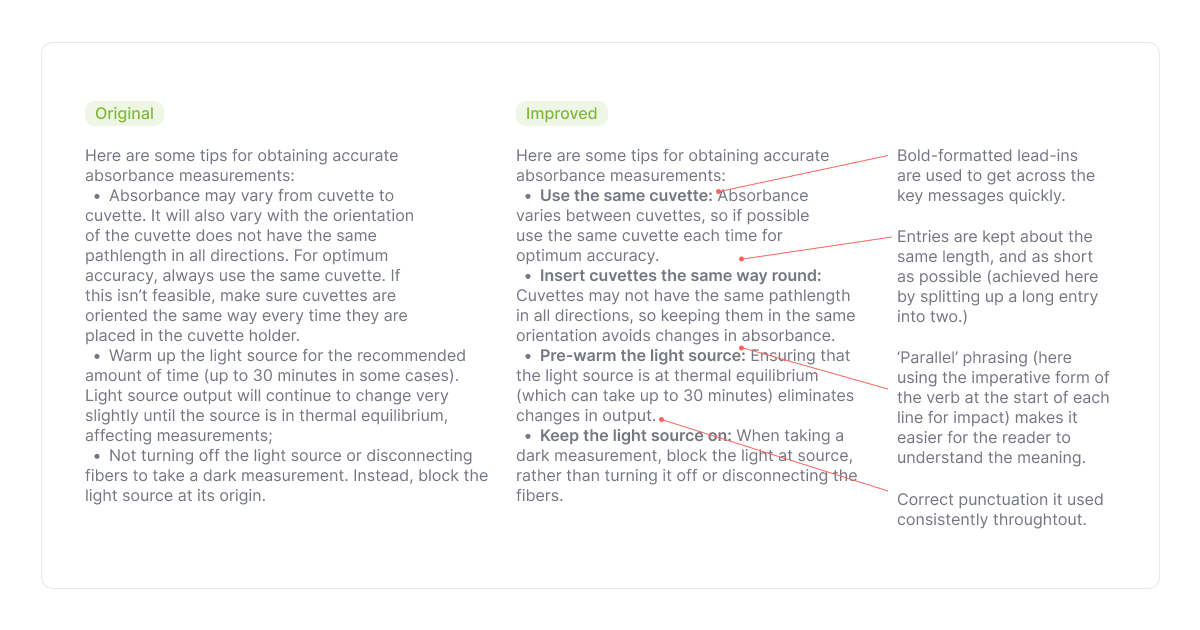
3.記事の中に「ビジュアルポーズ」はありますか✅?
視覚的な間合いは、文章を区切り、読者が消化しやすくする効果があるので、記事には欠かせません。
視覚的な要素を加えることで、読者はページ上の文字から解放され、必要な休息を得ることができます。
そうすることで、相手は あなたの記事の情報をよりよく理解し、保持することができるようになります。
記事中に「視覚的な間」を設ける方法として、ホワイトスペース (ページ上のテキストや他のコンテンツで占められていない空白部分)を利用する方法があります。

ここでは、記事の中に「視覚的な間」を作るためのホワイトスペースの使い方をいくつか紹介します。
- 短い段落を使う - 長い文章を書く代わりに、コンテンツを3~4文以内の短い段落に分割する。
- 段落と段落の間に十分なスペースを確保する:段落と段落の間隔を狭くするのではなく、十分なスペースを確保する。
- 小見出しを使って文章を分割する - 小見出しを使って記事をセクションに分けることで、読者がコンテンツをスキャンして理解しやすくなる「視覚的な間」を提供することができます。
- リストや箇条書きを使う - 長い文章を書く代わりに、リストや箇条書きを使ってコンテンツを区切る。
ホワイトスペースを効果的に使うことで、記事の中に「視覚的な間」を作ることができるのです。
余白を多く取り、短い段落や小見出し、リストを使うことで、記事をより消化しやすくすることができます。
4.画像は役に立っていますか、SEO対策はできていますか✅。
ご存知のように、絵は千の言葉に値するものです。ですから、SEOに適した写真を使うことで、 記事の検索エンジンランキングを向上させることができるのは、理にかなっていると言えます。
SEOに配慮した画像を使用することで、検索エンジンに 画像の内容や狙ったキーワードとの関連性を理解してもらうことができます。
さらに、記事のクリック率を向上させる効果も期待できます。
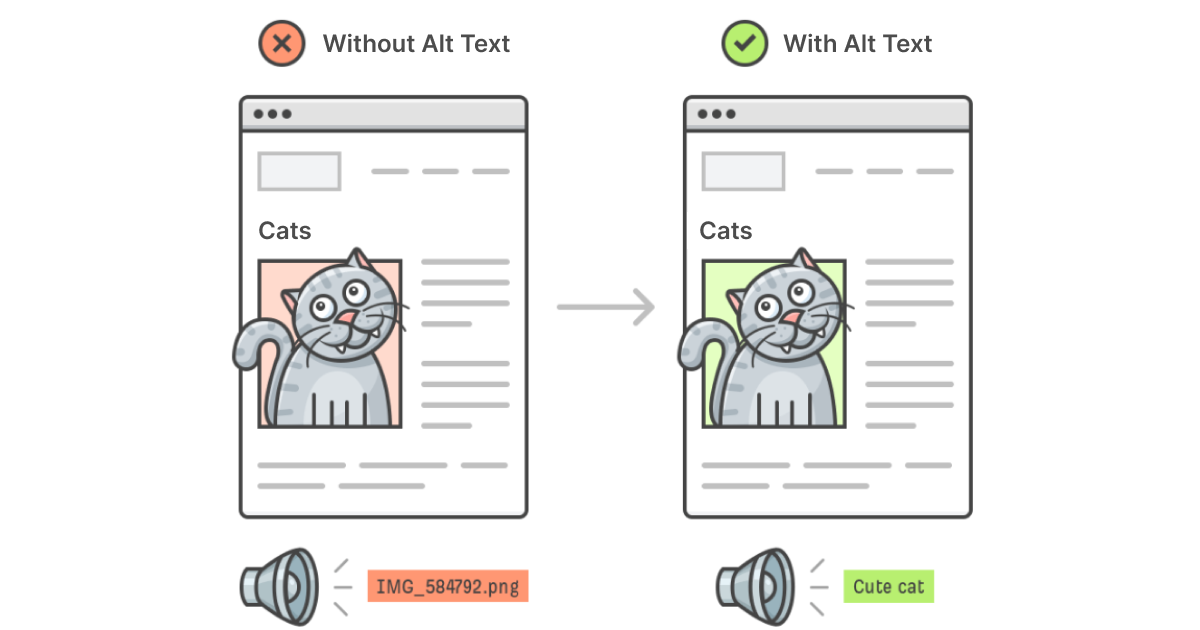
記事の画像にaltテキストを含めることは、検索結果での視認性を向上させるための素晴らしい方法です。

代替テキスト(alt-text)とは、元の画像が表示できない場合に、その代わりに表示される画像の簡単な説明文のことです。
Alt-textは、スクリーンリーダーのユーザーなど、画像を見ることができない人に画像に関する情報を提供するため、重要な役割を果たします。
記事中の画像にalt-textを追加するには、適切なHTMLコードを使用する必要があります。以下は、画像にalt-textを追加する方法の例です。
<img src="image.jpg" alt="A description of the image">
このコードでは、「alt」属性で画像のalt-textを指定しています。ですから、例えば「画像の説明文」を自分の説明文に置き換えることができます。
altテキストは、画像の内容を正確かつ簡潔に記述することが肝要です。
また、「画像」や「写真」のような一般的で曖昧な記述は避け、具体的で情報量の多い画像説明を記載するようにしましょう。
記事に含めることで、すべての読者がアクセスできるコンテンツにすることができます。
5.あなたのコンテンツは、EATの指標を使って、Googleの「高品質」の基準を満たしていますか✅?
EAT」とは、 Expertise(専門性)、Authoritativeness(権威性)、Trustworthiness(信頼性 )の略です。Googleがウェブサイトの品質を判断するために使用する一連の指標である。
そして、この高品質なコンテンツの基準を満たすためには、3つのポイントすべてを強く示すことが必要であり、この指標は、それを実現するためのライターの指針となるものです。

ここでは、EATの指標を利用して、Googleの「高品質」の基準を満たすためのヒントを紹介します。
- その分野の専門性をアピールする- ウェブサイトは、テーマに関する正確で、よく調査された、深い情報を提供する必要があります。そのためには、知識豊富なライターや編集者を雇い、情報の参考文献や出典を記載することが必要です。
- 権威を確立する- 他の評判の良いウェブサイトからリンクを集めることで、インターネット上で自分の分野の権威として確立することです。
- 信頼性の構築- ウェブサイトは、プロフェッショナルなデザイン、明確で透明性の高いポリシー、使いやすいプライバシーとセキュリティ機能を備えていることを確認する。また、優れた顧客サービスを提供し、顧客からの問い合わせや苦情に迅速かつプロフェッショナルに対応することで、信頼を築くことができます。
EATの指標を使うことで、Googleの「高品質」の基準を満たし、検索結果でのウェブサイトの順位を向上させることができます。
専門性、権威性、信頼性を示すことで、あなたのウェブサイトがGoogleとオーディエンスにとって価値ある信頼できるリソースであることを保証することができます。
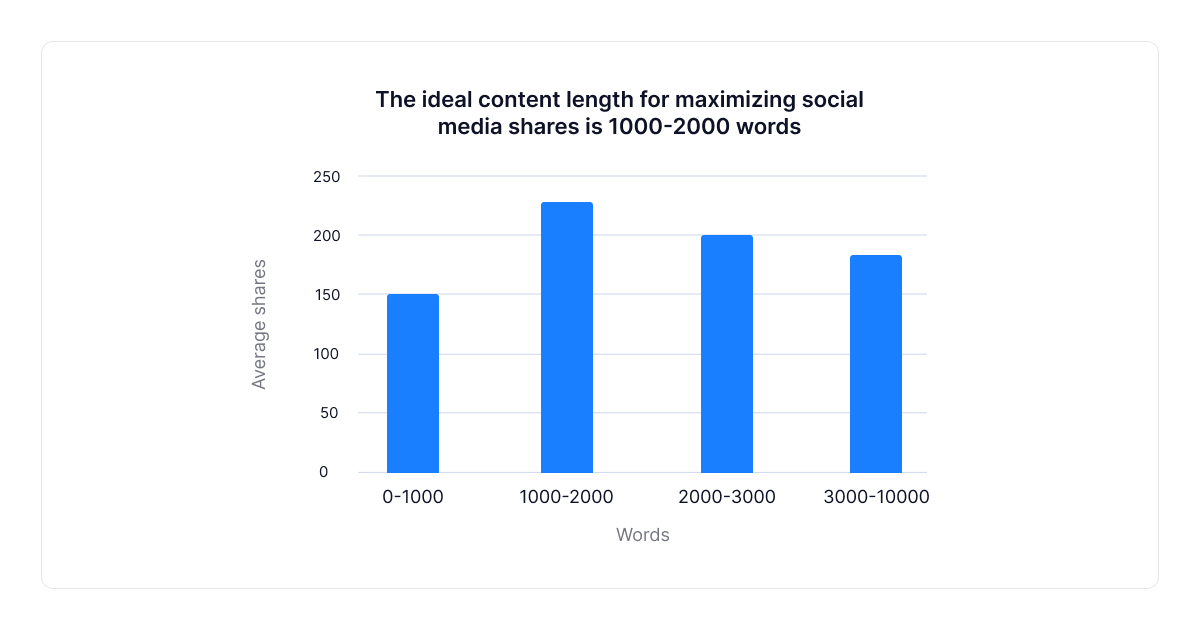
6.あなたのコンテンツは推奨される文字数の範囲内ですか✅?
記事の適切な文字数は、作成するコンテンツの種類、読者、目標など、いくつかの要因によって異なります。
一般的には、 十分な情報を提供することで徹底した魅力的な内容にしつつ、簡潔で読みやすい内容にするというバランスを取ることが重要です。
Backlinkoによると、単語数あたりの平均シェア結果の統計は以下の通りです。

記事の適切な文字数を決めるには、読者や目標を考慮し、コンテンツに適した文字数を選択するのが一番です。
例えば、blog post 、学術論文やニュース記事とは異なる推奨語数が設定されている場合があります。
ソーシャルメディア(post )には簡潔な記事が、調査報告書やホワイトペーパーにはより深く掘り下げた長い記事が適しているかもしれません。
1,400~1,900文字 程度を目安に、安全面を考慮した記事を作成しましょう。
これらの要素を考慮し、コンテンツに適した文字数を選択することで、あなたの記事が実用的で、読者を惹きつけるものであることを確認することができます。
ボーナス:SEOコンテンツライティングチェックリストなしで、SEOフレンドリーなコンテンツを書くには?
これまで見てきたように、検索エンジンのための文章は、呼吸と同じくらい必要不可欠なものです。
今日のAI-poweredツールのおかげで、SEOのベストプラクティスを意識的に取り入れなくても、そのようなコンテンツを書くことは可能です。
必要なコンテンツを作成し、特定のキーワードを中心に記事を作成することで、関連するクエリでのランクを向上させることが可能です。
このように、ほとんど手間をかけずに、簡単にSEO基準に適合させることができるのです。
そのようなツールの1つが、 TextCortex アドオンextension です。
TextCortex とは?
TextCortex は、ユースケースモジュールベースのAI ライティングアシスタントで、コンテンツの編集、執筆、リライトを支援することができます。
機械学習と豊富なベストプラクティスの知識ベースを活用し、最も信頼性の高い、ユニークで高品質なアウトプットを予測・生成することができます。
TextCortex 、SEOに強いコンテンツを生成するために、どのようなサポートができるのでしょうか?
TextCortex は、最も論理的なパターンを確立し、AI-提供された単語に基づいて要求されたテキストを生成するために、真摯に取り組みます。
また、コンテンツライティングのSEOチェックリストなしでSEOに配慮したコンテンツを作成するには、以下のサブカテゴリーに分かれた 60以上の事前定義AI templates 、いずれかを選択します。
⭐Generaltemplates-リライト、トーンチェンジ、要約、質問回答などを含む。
⭐メールtemplates- 様々なタイプのメールを作成することができます。
⭐広告・マーケティングツール・Facebook、Instagram、Googleなどの広告コピーを書きます。
⭐ソーシャルメディアtemplates - あらゆるプラットフォーム向けに魅力的なソーシャルメディア投稿を作成します。
⭐ウェブサイトcopy templates - blog 、ウェブサイト、ランディングページのコピーを作成する。
⭐eCommercetemplates- 注目を集める商品説明やタイトルなどを作成することができます。
次の記事を書くときに覚えておきたい、TextCortex アドオンの注目ポイントをご紹介します。
🎯 Long-formpost- 5語のアイデアから完全な記事を書く。
🎯 Bullet to email - 主な持ち物を箇条書きにしたコンセプトに基づいて、すぐに送信できるメールを生成します。
🎯 リライト - 内容を言い換え、より良い文脈にする。
🎯Summarizing - 大きなテキストの簡単な要約を得る。
🎯 Expand - テキストの長さを延長します。
🎯 オートコンプリート-TextCortex がランダムな思考から完全な文や段落を作成します。
🎯 トーン- オリジナルのテキスト内で異なる音声を切り替えます。
🎯 Translate - ルーマニア語、ドイツ語、フランス語、ポルトガル語など、10以上の異なる言語でオリジナルコンテンツを翻訳することができます。
さらに、私たちの Chrome extensionは、Gmail、Google Docs、Hemingway、Facebook、Twitter、LinkedInなど、30以上のオンラインプラットフォームで利用可能です。
TextCortex アドオンを無料で入手し、必要なテキストボックス内で高品質でSEOフレンドリーなコンテンツを作成しながら、ライティング時間を70%短縮できることをご確認ください。


.jpg)